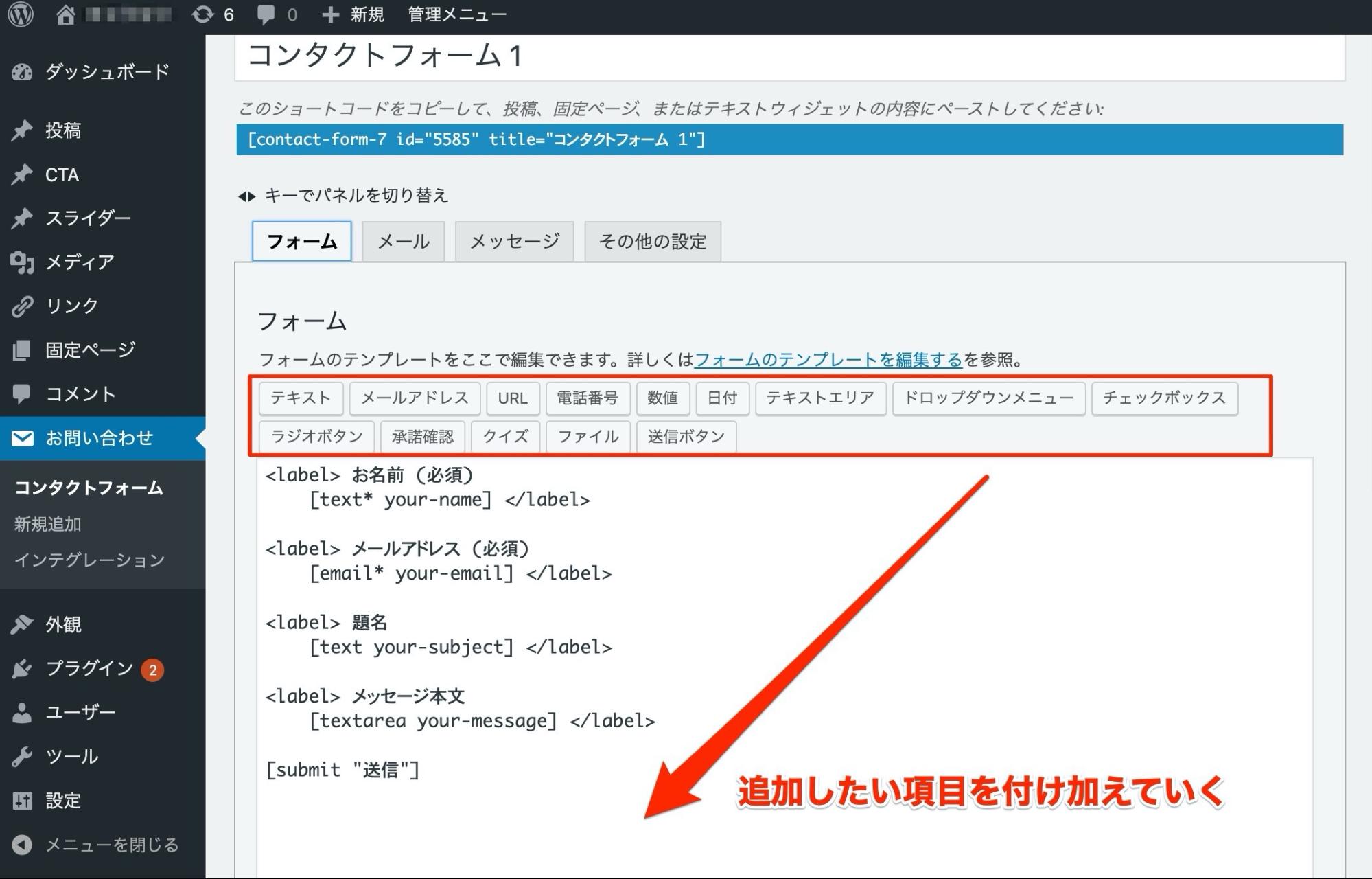
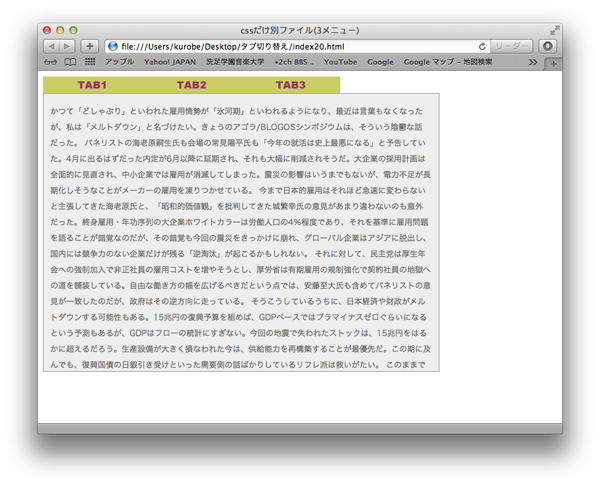
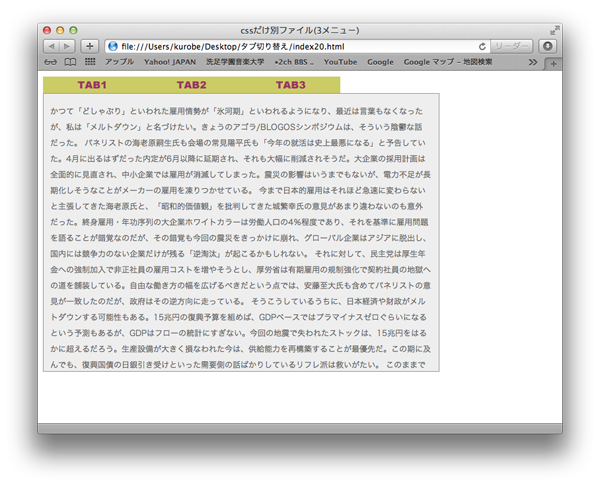
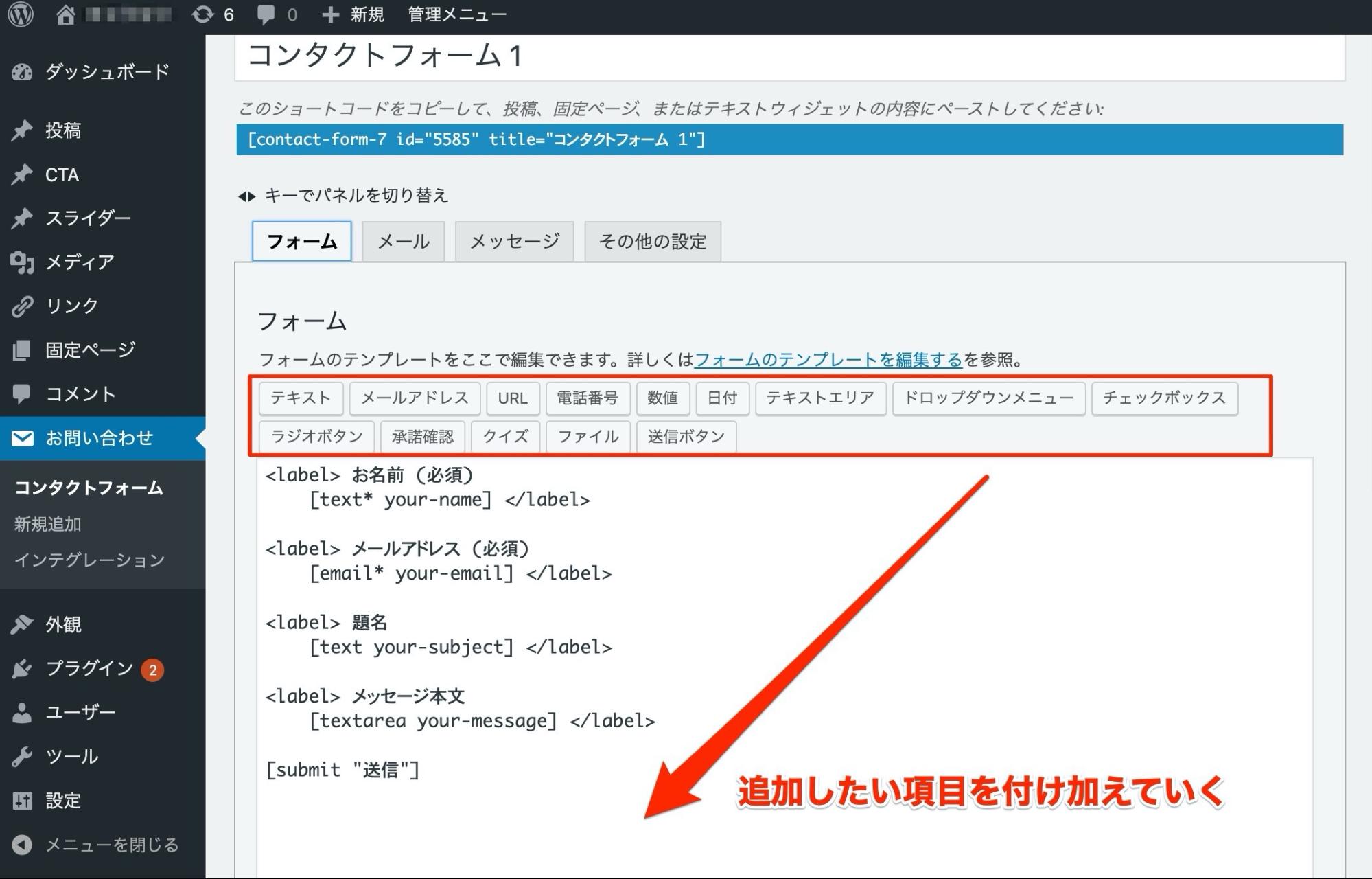
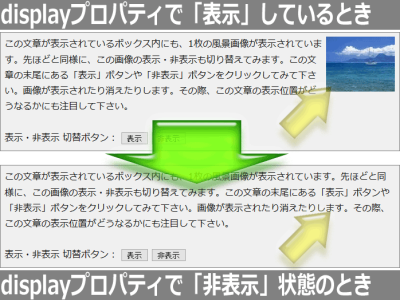
29/03/21 · お使いのブラウザでアクセスして、タブの表示と切り替え動作を確認してみて下さい。 このサンプルページには、3つのタブ「タブ1」 (黄)・「タブ2」 (緑)・「タブ3」 (青)があり、それぞれをクリックすると、ページを移動することなくその場で表示内容が切り替わります。 タブの切り替えは一瞬 各タブで表示される内容は、その都度サーバから読み込ま/05/17 · これを利用して、 labelタグに画像を追加 すれば、画像クリック式のラジオボタンができるのでは、という考え方です。 ラジオボタンに画像を追加する さっそくlabelタグに画像を追加します。その前にもう一度ラジオボタンのHTMLタグを確認しましょう。11/03/21 · 例として、この画像の表示/非表示を切り替えてみます。この文章の末尾にある「表示」ボタンや「非表示」ボタンをクリックしてみて下さい。画像が表示されたり消えたりします。 表示/非表示 切替ボタン:

レベル別に紹介 メールフォームを作るための3つの方法 Blastmail Official Blog
Html ボタン 画像切り替え
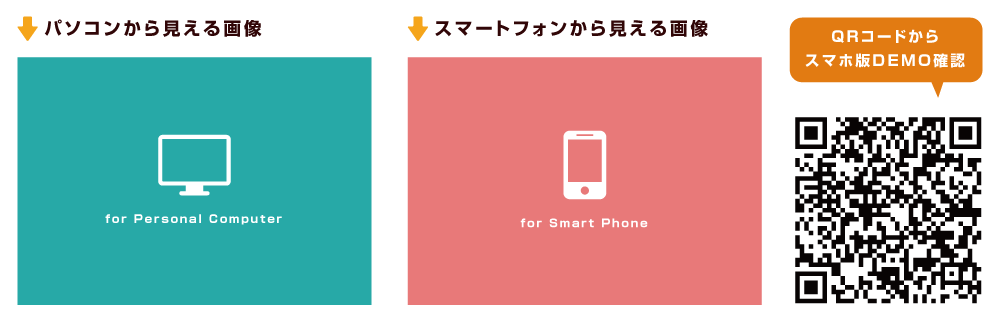
Html ボタン 画像切り替え-Html ラジオ項目 css inputtype="radio" label { backgroundimageurl(ラジオボタンの画像png) } この指定を日本語にすると 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。レスポンシブサイトの画像切り替えの原理 html側でやっていること html側には下記の2種類の画像のソースを記述します。 1 パソコン で見たときに表示される画像のソース 2 スマートフォン で見たときに表示される画像のソース css側でやっていること



Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo
ラジオボタンで画像の切り替え ラジオボタンで画像の切り替え (cookie) 1枚目 2枚目 3枚目 ラジオボタンを増やすときは赤色の部分を変更してください。CSSだけで複数の画像を自動で切り替えて表示する方法 公開日 よくトップページの上部中央あたりで自動で写真切り替えて表示してるページを見かける。 あれをつくってみようと思った。 CSSだけで。Java Scriptなしで。}btn { float left;
画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageにJavaScriptでボタンをクリックした時に、画像を変更するなどの処理をさせるためには、下記のように書きます。 Default html <button type="button" onclick="画像を変更するなどの処理">グー</button>Html 位置 ラジオボタン 画像 切り替え ラジオボタンで "label for"を使用する (2) ラジオボタンの "label for"パラメータを 508準拠 *にする場合は、以下の点が正しいですか?
02/03/18 · https//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityの30/01/17 · 画像のパスは適宜合わせてください。 「on」というクラスの有無でどちらの画像を表示するか切り替えています。 色々考慮しないといけないパターンはあると思いますがその辺は調整して11/08/14 · ボタンクリックで背景画像を変更する。(サンプル) ※ スマートフォンでも動きます。 1新規作成 – htmlについて – 文字コードについて 2ボタンの表示 (html) – ボタンについて 3文字サイズの変更 ( css ) – cssとは – フォントサイズの変更



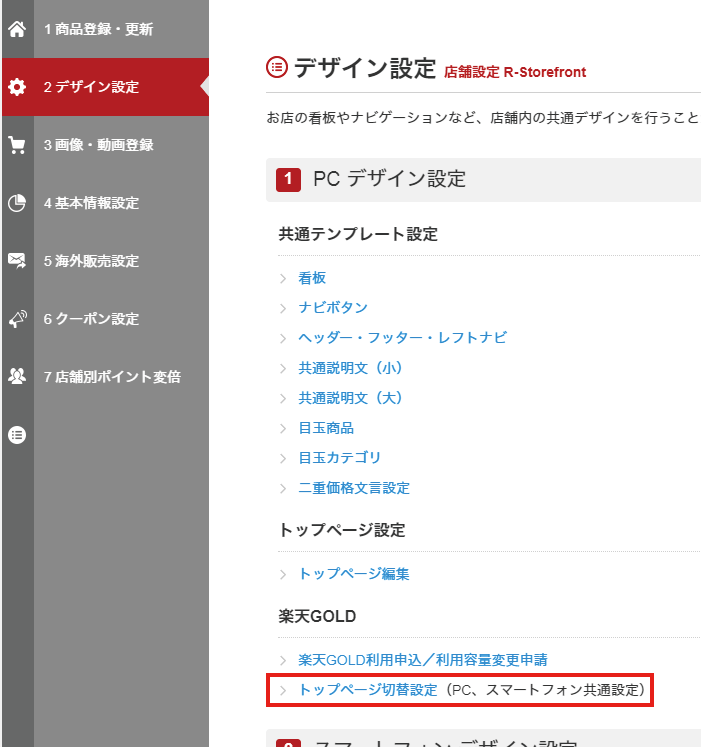
楽天goldで作成したスマホトップページへのリダイレクト設定 ウルトラasp



操作パネルで使う言語を変更したい Apeosport C7070 C6570 C5570 C4570 C3570 C3070 C2570 サポート情報 富士フイルムビジネスイノベーション
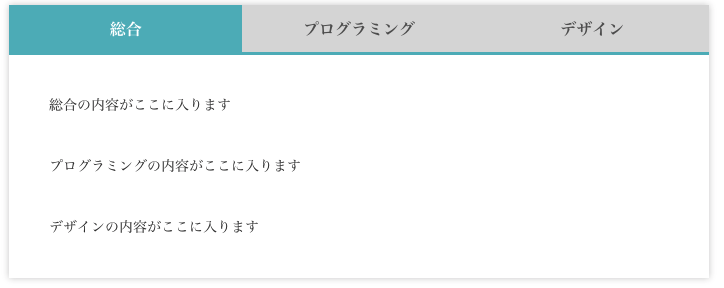
16/07/18 · 進む・戻るボタンを搭載する方法 このセクションでは、 進む・戻るボタンを使用し、スライドショー内の画像を自由自在に行き来する 方法をご紹介します。 以下のコードをご覧ください。現在のステータスを見ながら、ボタンが押せる状態の時はコンテンツを非表示に、ボタンを押したあとはコンテンツを表示します。 CSS CSS #switch { display block;30/03/ · HTMLのタブ切り替え: CSSを使用して切り替える HTMLのタブ切り替えは、従来であればJavascriptを活用して、タブ選択時のアクションを拾い、切り替えを行うのが一般的でした。 しかし最近では、CSSだけで実現可能なことも増えており、Javascriptを使用するよりも軽量なため、タブ切り替えくらいであればHTMLとCSSだけで実装してしまうことも少なくありません。



レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog



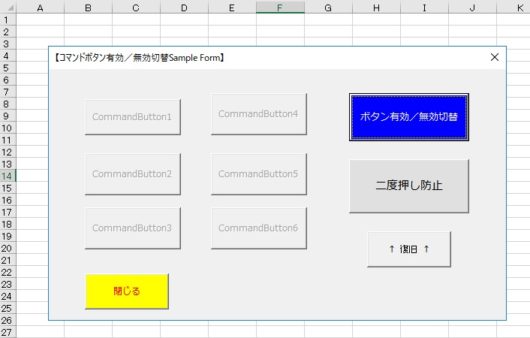
Vba ユーザーフォームボタンの有効 無効 フォーカス指定 自恃ろぐ Jizilog Com
13/12/18 · HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタ//例えばimage0が追加になると、配列の連番がすべてずれてしまうので、拡張性がない let imgList = {image1"image1png", image2"image2png", image3"image3png", image0"image0jpg"};28/04/ · 1 htmlのボタンでリンクを作成する方法は3種類2 htmlのボタンでリンク作成1 ︎ htmlのタブ切り替えは意外と簡単?! ︎ htmlで画像を表示するimgタグの使い方を理解しよう!


Webデザイナーの Webデザイナーによる Webデザイナーの為のサイト Web帳は只今 Web業界で活躍中のデザイナー プログラマーによる情報統合サイトです Javascript Html Css Ruby Html5 Css3 Php等 フロントエンド技術に特



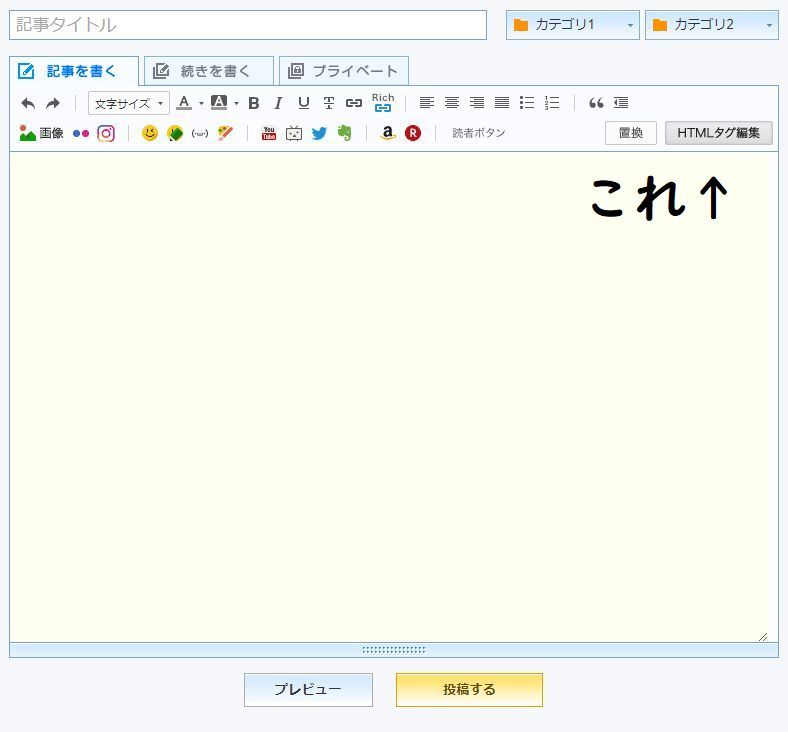
Livedoorブログのhtmlタグ編集ができない記事 にごろぐ
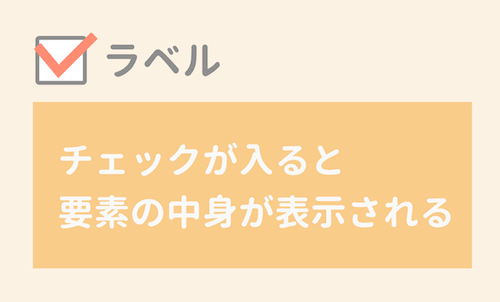
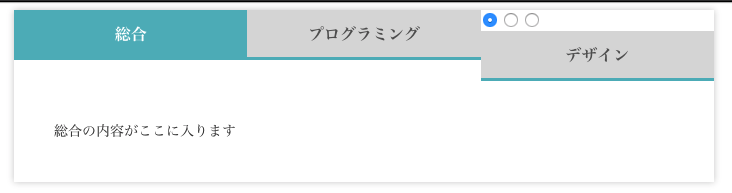
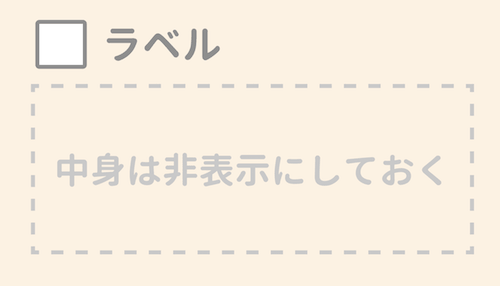
ImageButtonを使って画像をボタンののようにタップでアクションを起こすことができますが、画像の設定には、「background」に指定する方法と「src」とする場合があります。 例として、400 x 267pix の画像(32)を res\drawable\ 以下に入れて表示させてみます。16/10/17 · 軽量なタブで表示内容を切り替え ただ屋ぁのブログ HTMLとCSSだけで簡単に作る。 軽量なタブで表示内容を切り替え の画像をもとに加工しています。 HTMLとCSSだけでタブのメニューをかんたんに作る方法をご紹介します。 このタブメニューは、画面を遷移しないで表示内容のコンテンツを切り替えます。 JavaScriptは使いません。 これは、タブを切り替えるときに12/08/19 · HTMLでラジオボタンを作る 画像をクリックして切り替え表示する画像ギャラリーをまとめるためのdiv要素を作成します。 そしてdiv要素の中にinput type="radio"でラジオボタンを作成します。 このときにHTMLで記述して表示されたラジオボタンは最終的にはCSSで非表示にしない



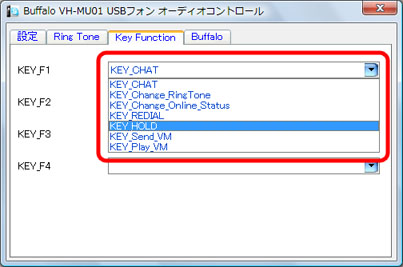
F1 F2切り替えボタンを設定する
_J/illust/co_osd_home_transition.png)


主なボタン操作と画面切り替え 取扱説明書 Ag Cx350 Panasonic
21/04/19 · HTMLの解説 HTMLの〜の中に書いたものがクリックで表示・非表示の切り替え対象になります。この中に画像なり、文章なり隠しておきたいものを入れましょう。 一方、切替ボタンとなるのはlabelタグの部分ですまた、input要素による画像ボタンは HTML (RFC1866) で既に定義されていたのに対し、button要素は HTML 40 で登場したこともあり、古いブラウザ(IE6, 7)での対応状況が芳しくないので解決法を探ってみました。ただし、あとからスライドが追加になった・・・とかなると面倒なので、オブジェクトのほうが便利でしょう。 let imgList = "image0png", "image1png", "image2png", "image3png";



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



ボタンの文言変更も フォームブリッジの 多言語化 Kintoneapp Blog
Html 切り替え ラジオボタン 画像をクリック ラジオボタンにラベルを関連付ける方法 (3)表示する画像の配列番号をcntにすることによって、 画像が切り替わりる訳です。 画像を切り替える 画像を切り替えるには、以下のようにします。 documentgetElementById("id名")src = 画像配列src id名を付した画像タグの画像を切り替えます09/10/18 · 軽量な開く・閉じる切り替えボタン ただ屋ぁのブログ HTMLとCSSだけで簡単に作る。 軽量な開く・閉じる切り替えボタン の画像をもとに加工しています。 HTMLとCSSだけで『開く・閉じる』の切り替えボタンをかんたんに作る方法をご紹介します。 画面を遷移しないでコンテンツを開閉します。 JavaScriptは使いません。 これは、コンテンツをコントロールするとき



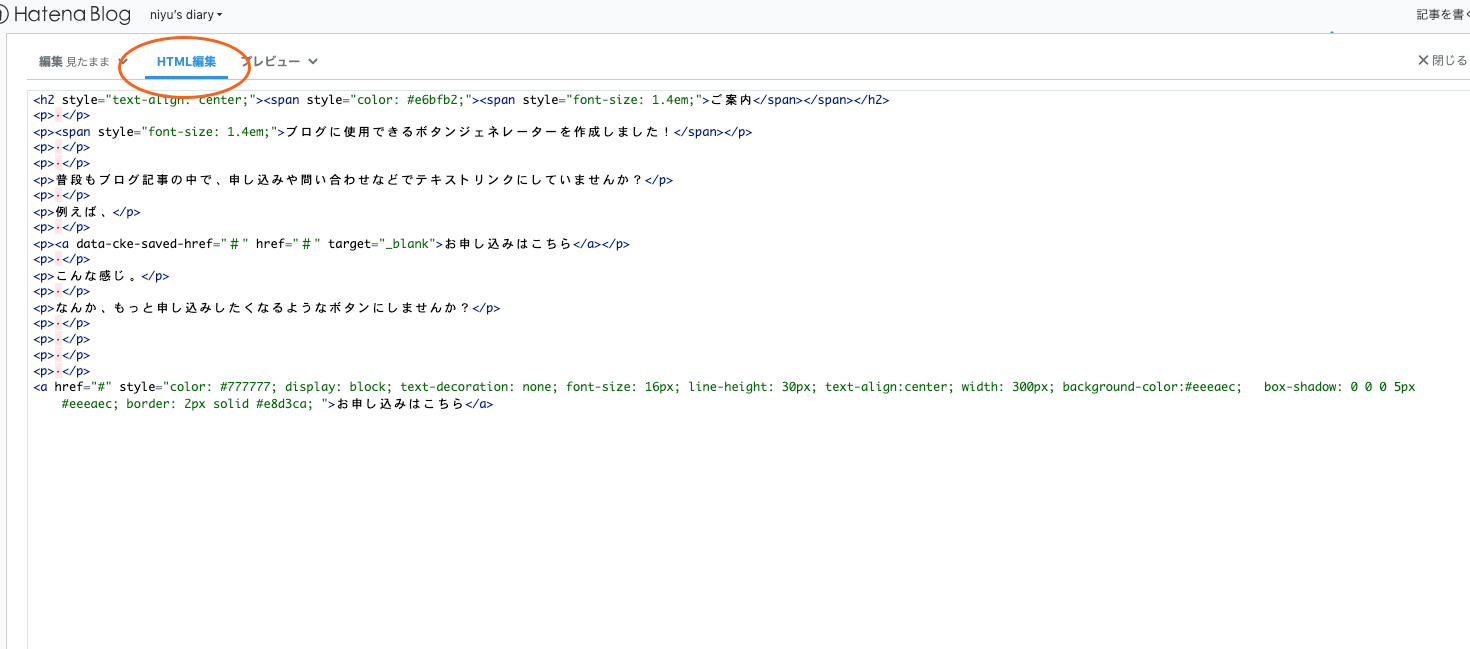
Bloggerの作成画面 Html編集画面の切り替えボタン ロジマジ



Html タブの切り替えができるボックスを作成する
インラインフレームの表示切り替え インラインフレームに他のページや画像を呼び出す インラインフレームに名前を指定し、リンクのtarget 属性を利用して、読み込んだページの表示を切り替えること送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素のtype属性の値にimageを指定すると、画像ボタンを作成することができます。画像に並ぶテキストの位置を指定します。また、画像をフロートさせることもできます。 詳しくは、画像に並ぶテキストの位置を指定するをご覧ください。 このalign属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と



レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog



Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ



Javascriptによるhtml要素の変更を徹底解説 Codecampus



タブによるボックス切り替え Symhtmlのblog



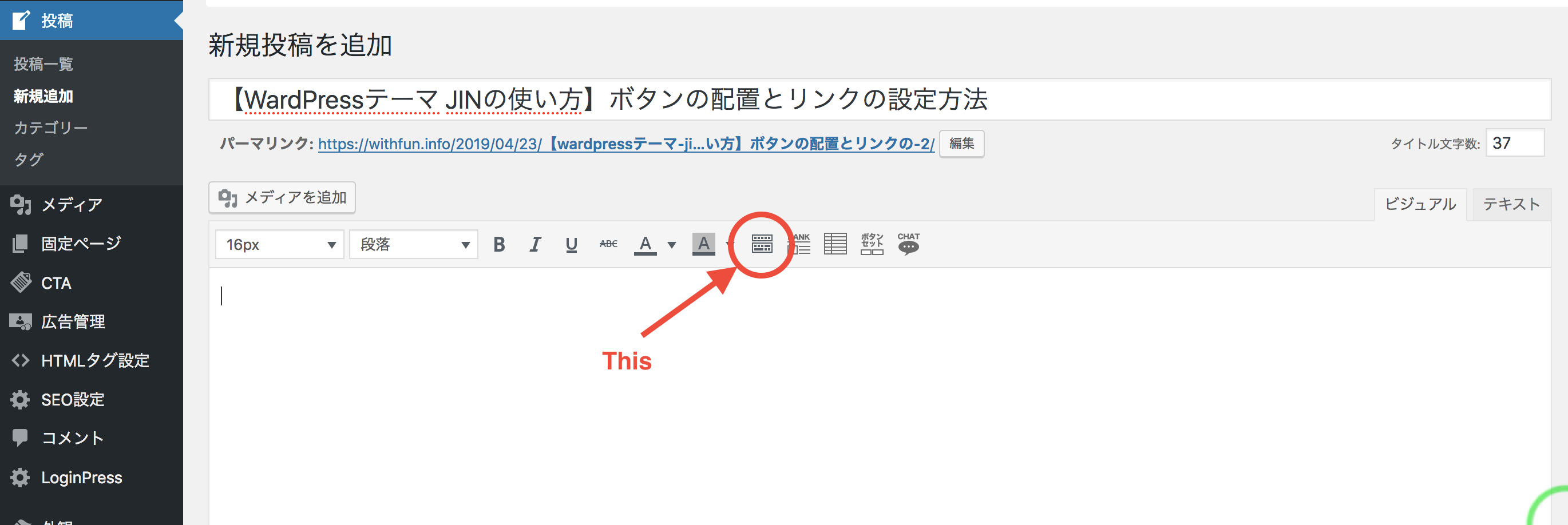
Wordpressテーマ Jinの使い方 ボタンの配置とリンクの設定方法 Withfun



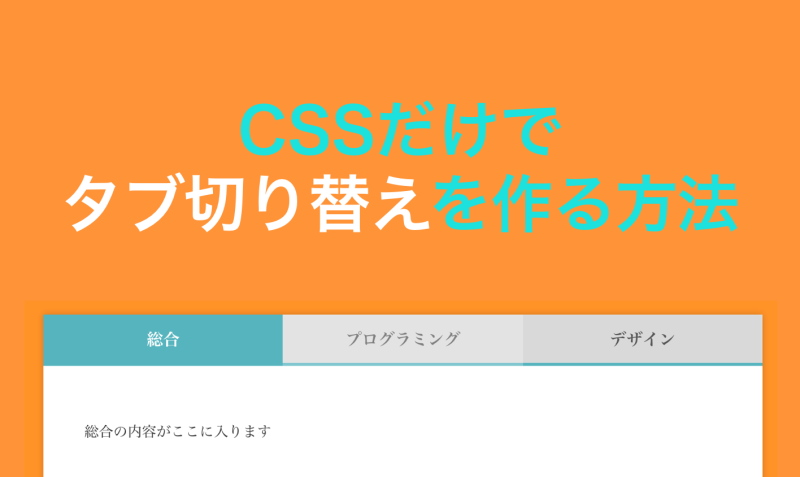
Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー



グローバル企業 Webサイトの 言語切替 と 国 地域選択 に注目してみた ゆるやか広報班 イントリックス



Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー



ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig



On Offボタンの画像切り替え処理サンプル Javascriptラボ


フォームデザイン管理 スパイラル サポートサイト



Htmlでラジオボタンとチェックボックスを表示する方法 初心者向け Techacademyマガジン



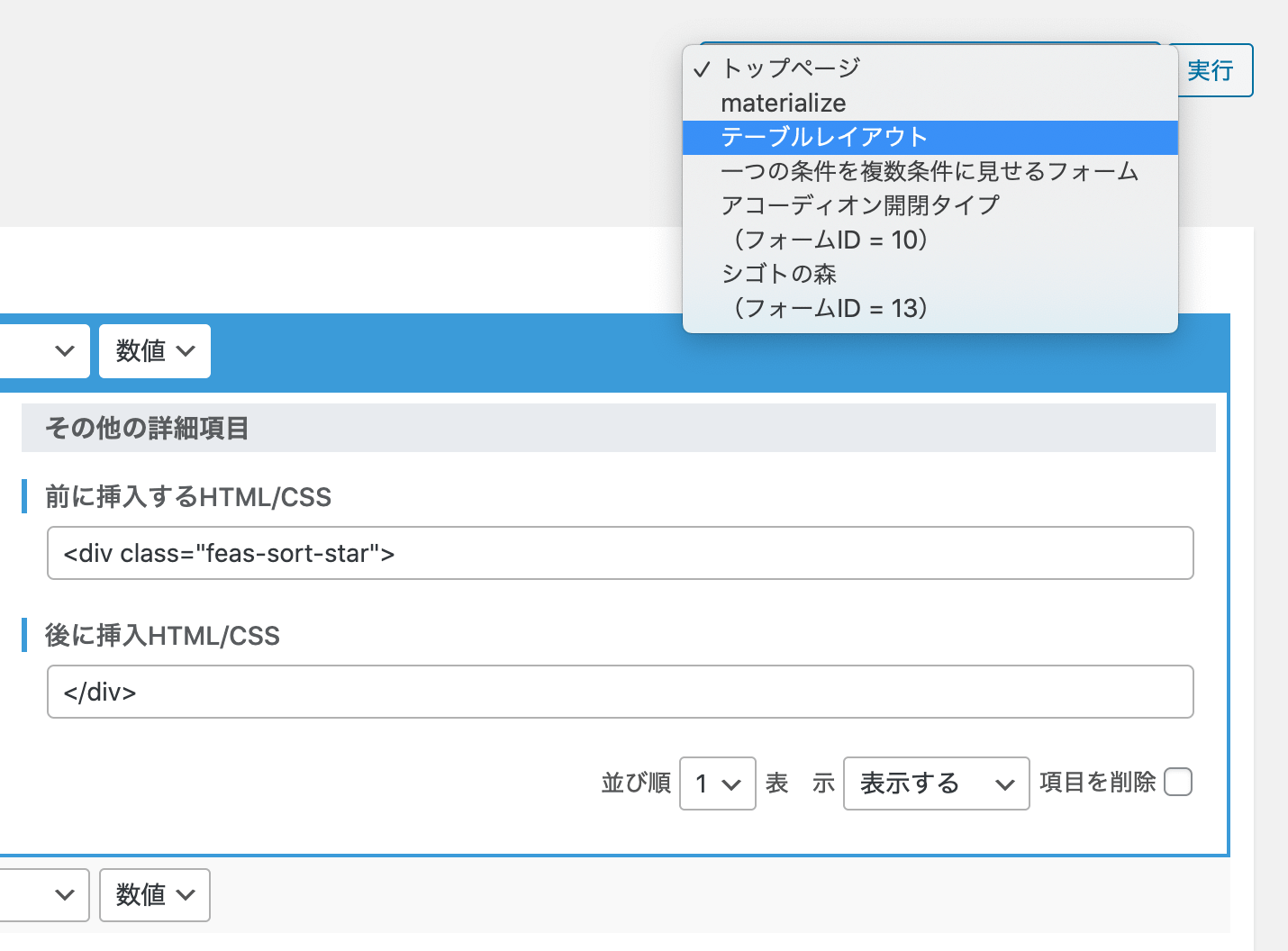
ソートボタンを作成する Fe Advanced Search



Jqueryのprop でdisabled属性を切り替える Qiita



タブによるボックス切り替え Symhtmlのblog


機能一覧 スマートフォン対応のケータイサイトを簡単に作るならlockon ビジネスラリアート株式会社



Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル



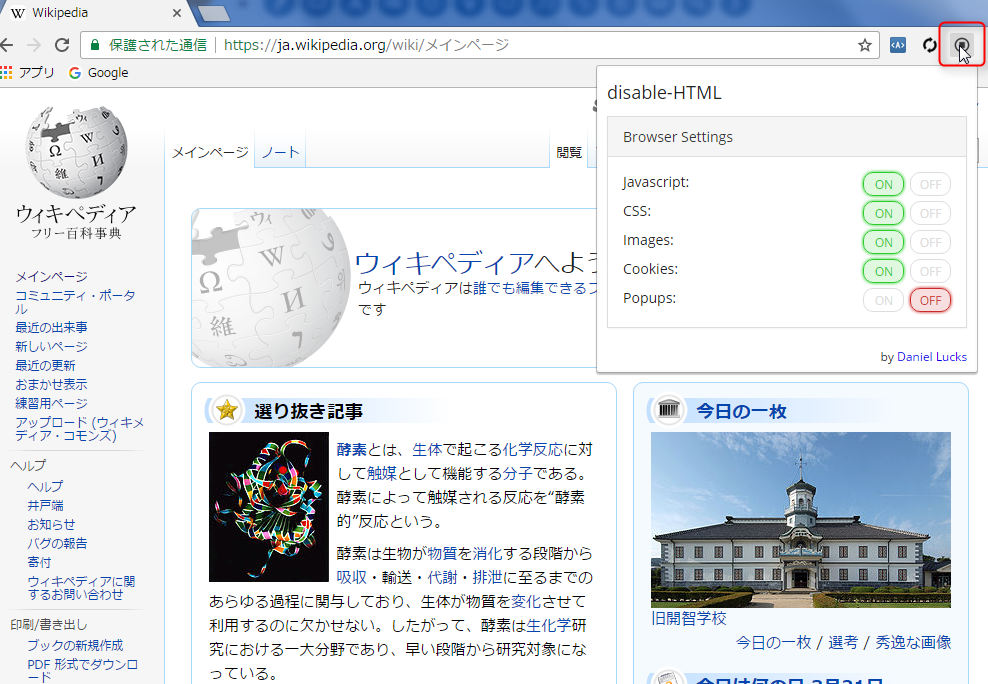
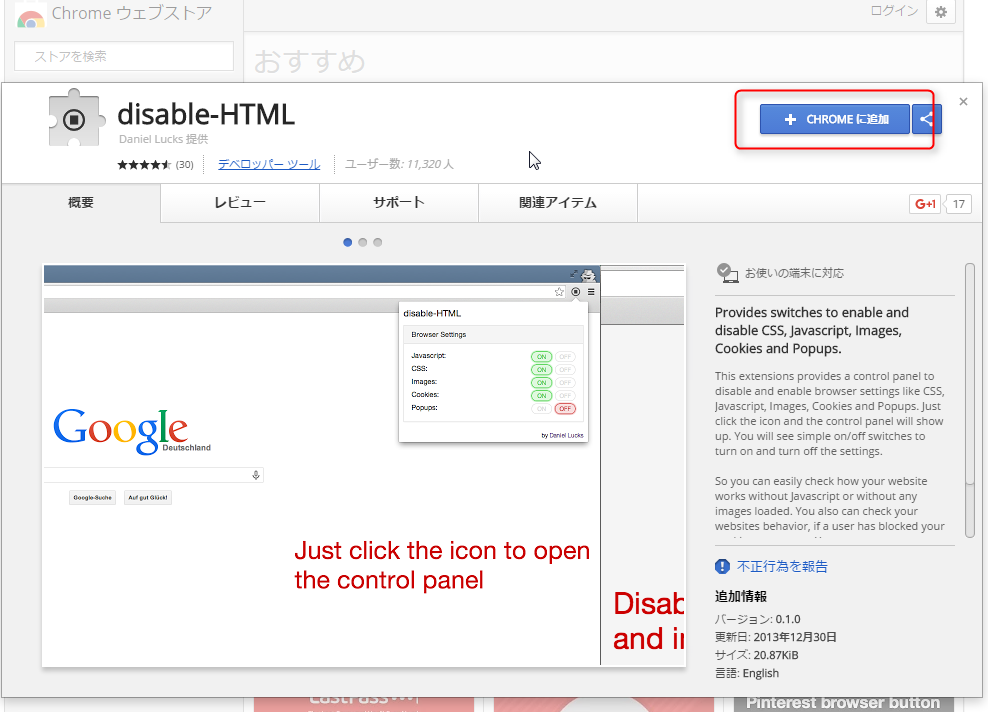
Javascriptやcssの有効 無効を簡単に切り替えられるgoogle Chromeの拡張機能 Disable Html 自由とテクノロジーを愛す者のサイト



スマートフォン用ページはこちらボタンのhtmlテンプレート Ogaria 繁盛レシピ



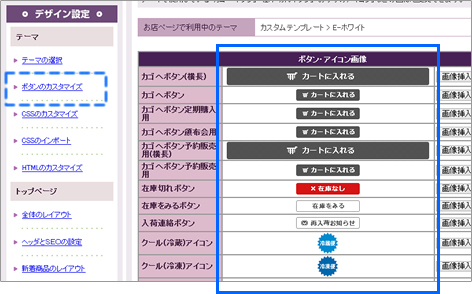
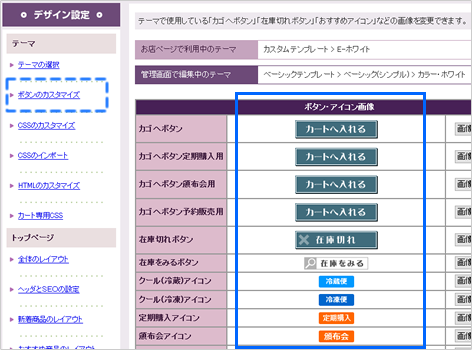
お店ページのテーマを変更する



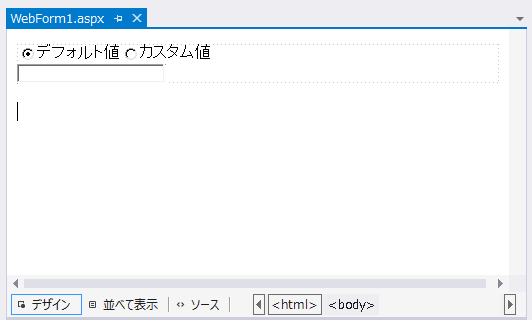
ラジオボタンを切り替えたタイミングでテキストボックスを有効にする ラジオボタン選択変更時にjavascriptを実行する Asp Net プログラミング



レベル別に紹介 メールフォームを作るための3つの方法 Blastmail Official Blog



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



選択式入力フォームの作り方 チェックボックス ラジオボタン ホームページ作成 All About


Javascriptによる画像切り替え Webpark



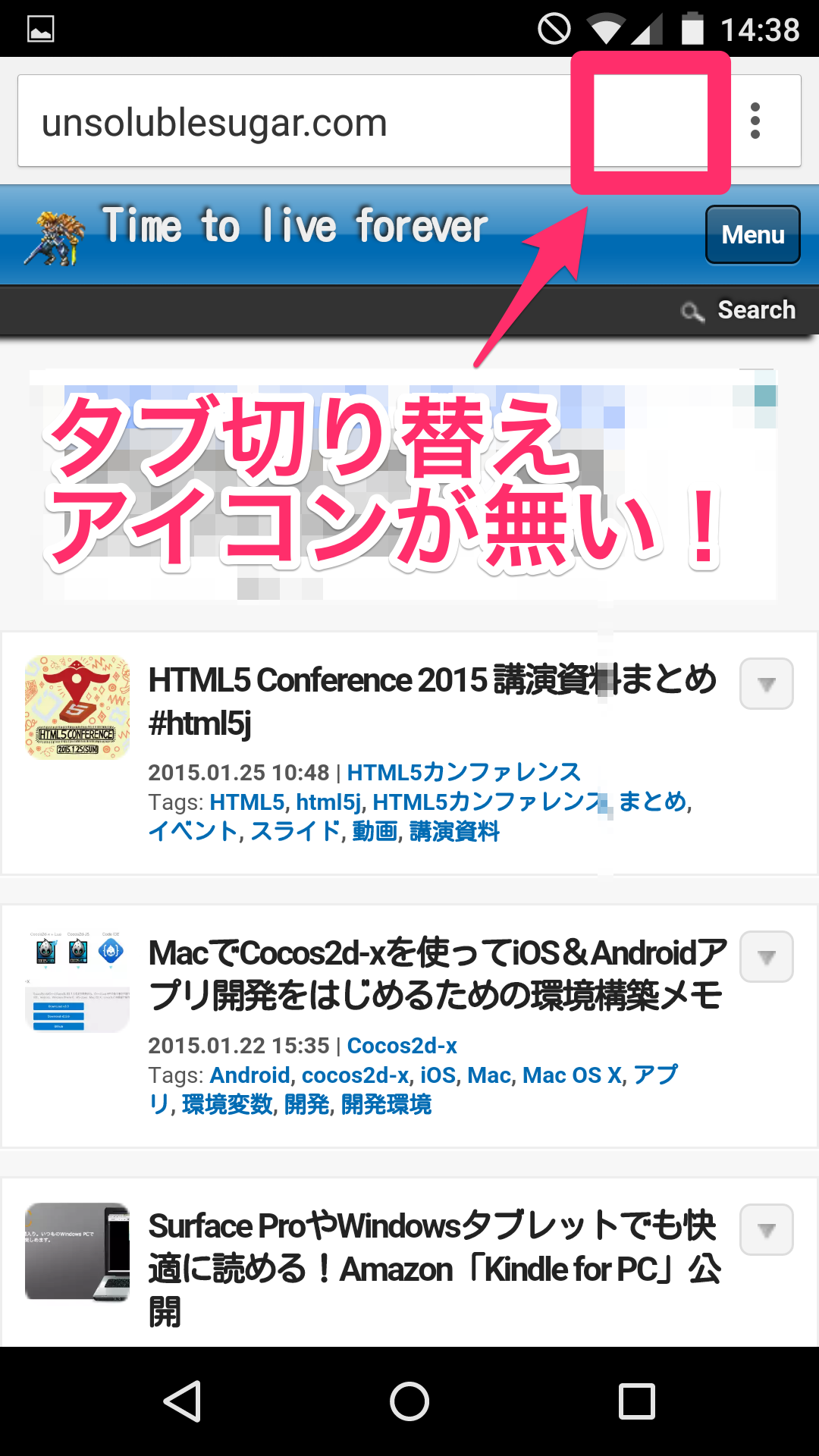
Androidのchromeからタブ切り替えボタンが消えた 設定で以前の形式に戻せます Time To Live Forever


Javascriptで画像とリンクを動的に変更する 備忘録



Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート



F1 F2切り替えボタンを設定する


ラジオボタンとchecked擬似クラスを使ってcssだけで画像切り替え Weblasts



Htmlとcssだけで簡単に作る 軽量な開く 閉じる切り替えボタン ただ屋ぁのブログ



Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About



お店ページのテーマを変更する


6ボタン切り替え基板 Pm 06 第2生産版 ぽめらん Beep ゲームグッズ通販



Javascriptで項目の表示非表示を切り替え かつ表示する場合は入力必須にする スパイラル ディベロッパーズサイト パイプドビッツ



Htmlとcssだけ 要素の表示 非表示を切り替える方法



Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo



Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です



Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニアブログ


Pixel 4 戻る ホーム アプリ切り替え ボタンを表示させる方法 ジェスチャー操作からボタン操作に切り替え 使い方 方法まとめサイト Usedoor



Webアプリ開発事始 Powernews連載コラム Grapecity Developer Tools



Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート



Jquery タブの切り替えメニューを実装する方法 複数箇所の場合も



Bloggerの作成画面 Html編集画面の切り替えボタン ロジマジ



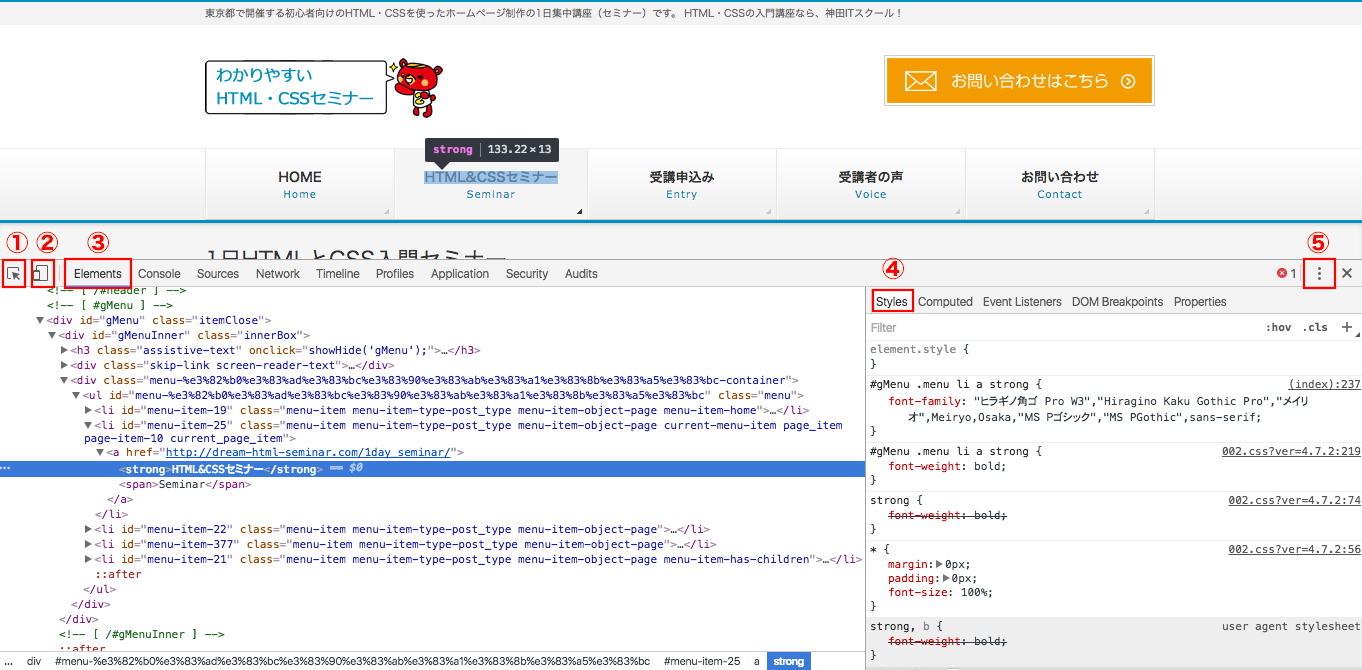
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



Htmlとcssだけ 要素の表示 非表示を切り替える方法



Css Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録



Javascriptやcssの有効 無効を簡単に切り替えられるgoogle Chromeの拡張機能 Disable Html 自由とテクノロジーを愛す者のサイト



Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips



Html タブの切り替えができるボックスを作成する



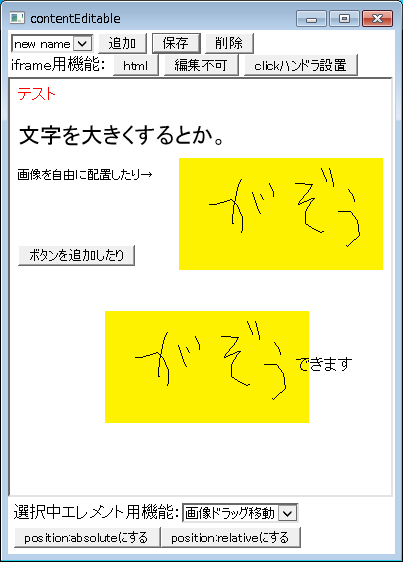
Imasara2script Contenteditableでリッチテキストエディタ



Htmlとcssだけ 要素の表示 非表示を切り替える方法



Htmlのタブ切り替えは意外と簡単 Cssだけで実現可能な方法を解説 ポテパンスタイル


Webデザイナーの Webデザイナーによる Webデザイナーの為のサイト Web帳は只今 Web業界で活躍中のデザイナー プログラマーによる情報統合サイトです Javascript Html Css Ruby Html5 Css3 Php等 フロントエンド技術に特



編集モード切替ボタンのデザイン変更に修復対応 Ameblo Writer Compact Personwriter S Room



スタイルシートをクリックで動的に切り替えたい



スマホサイト Pcサイトの切り替えボタンを設置する方法 お小遣い稼ぎsite



ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム



ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog



デバイスで見かけるon Offのボタンをhtmlとcssで実装してみる スターフィールド株式会社


ウェブサイトやブログに予約ボタンを設置する



ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ



Htmlとcssだけ 要素の表示 非表示を切り替える方法



ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog


Javascriptで画像を変更する方法 初心者向け Kenスクールブログ



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー



Cssを使ってタブ切り替えを実装する方法 レスポンシブ対応 Aekana



Html タブの切り替えができるボックスを作成する



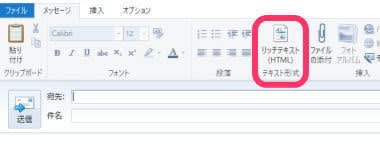
メールソフトthunderbirdでメール作成時 Html形式かテキスト形式を切り替える パソコン便利屋 どらともサポート ブログ



Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート



Htmlで複数の動画切り替えを実行する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



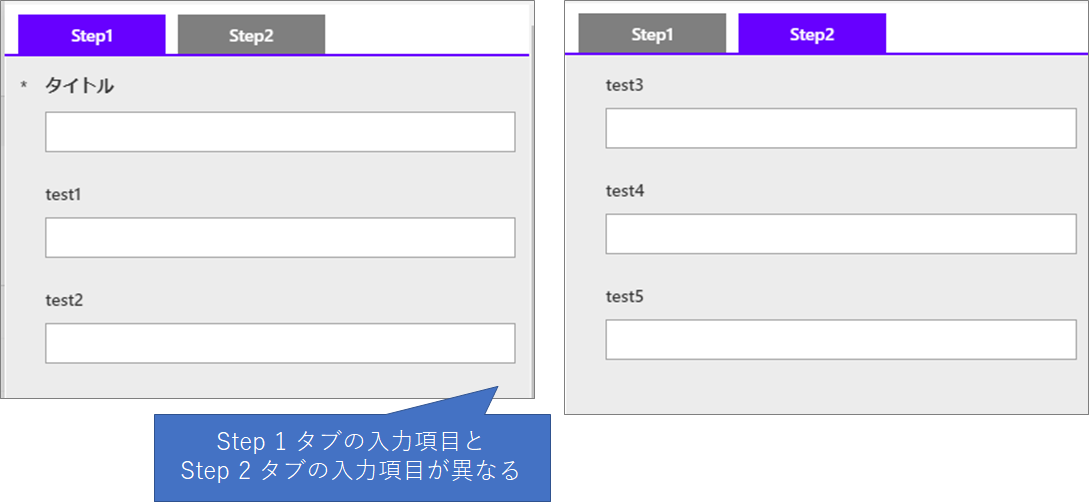
Powerapps 編集フォームのタブデザイン 株式会社イルミネート ジャパン



Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ


ヤフオクの説明記入の項目でhtmlで入力したいが 切り替えボタ Yahoo 知恵袋



Sangoのテーマに合いそうなタブ切り替えボタンのデザイン2種 Dub Design



6ボタン切り替え基板 Pm 06 第2生産版 ぽめらん Beep ゲームグッズ通販



タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode



簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム



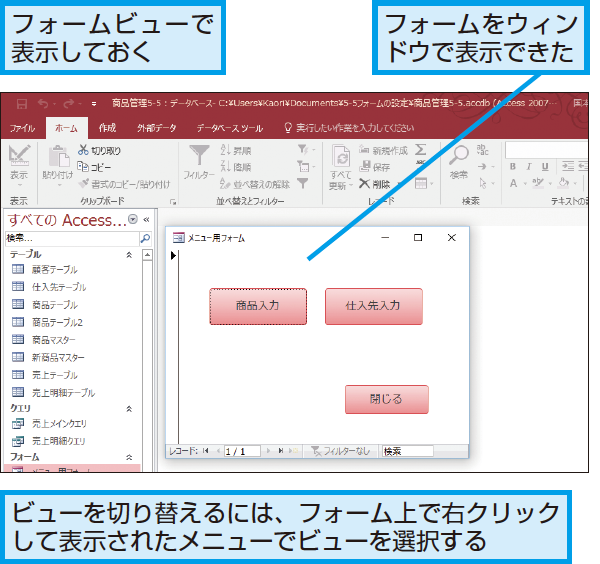
Accessのフォームをウィンドウで表示するには できるネット



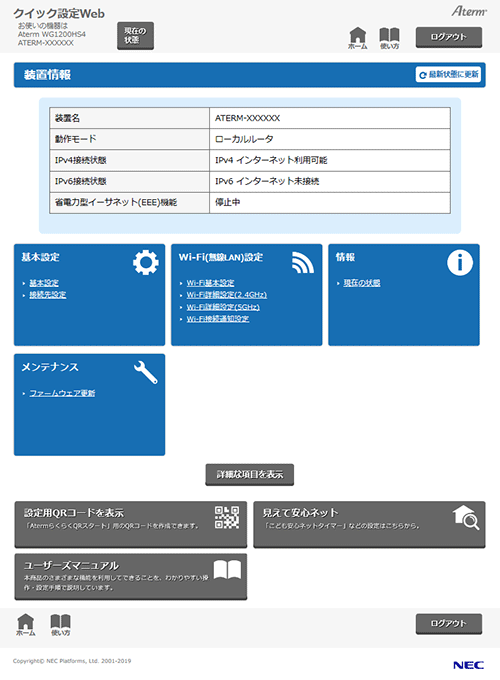
クイック設定webの画面について Aterm Wg10hs4 ユーザーズマニュアル



Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About



Htmlとcssだけ 要素の表示 非表示を切り替える方法



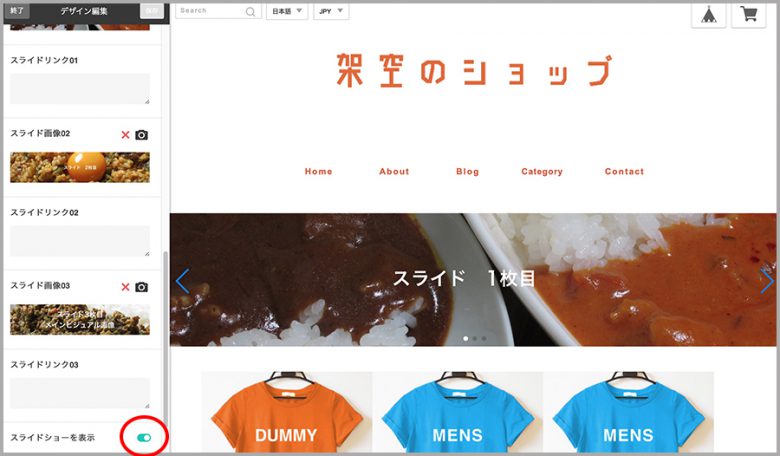
Baseカスタマイズ 中級編 デザインオプション第5回 スライドショーのブロックを表示 非表示に ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア



画像を使ったプルダウンメニュー ドロップダウンメニュー の作り方 めも352



コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社



ボタンジェネレーター 使い方 Niyu Blog



0 件のコメント:
コメントを投稿