クリック・ホバーで縮小拡大するリンクボタンをcssだけで作る方法 18/4/30 19/5/23 CSS 要素を大きくしたり色を徐々に変えたりするなどのアニメーションをする場合はjQueryを使ってスクリプトから要素を操作する以外にCSSだけでアニメーションさせることも可能です。画像をクリック 画像クリックで拡大⇔縮小 htmlとcssで作ったhtml の部品 ホーム 親ページ 最終更新:2103 スタート: はじめに 色 · 商品画像の拡大プレビュー機能を実装したので、その実装方法について紹介します。 仕様 今回、機能を実装する上で満たさなければいけなかった仕様です。 画像をマウスオーバーした際に横に拡大プレビューを表示する;

クロームでcssが反映されない時の対処方法moja Asia
画像 クリック 拡大 css
画像 クリック 拡大 css-Zoom プロパティは、文字や画像に拡大倍率を指定します。 Internet Explorerが独自に追加したプロパティです。 filterプロパティは、Internet Explorerが独自に追加したプロパティなのであまり使う機会は無いと思います。サムネイルからの画像の別ウィンドウ表示 写真だけを表示 現在見ているページのリンクから、別ウィンドウで表示するページを作るには target属性を指定するということを別のウインドウに表示で説明しました。 Javascript を使っても同様なことができます。



Jquery 画像を拡大表示させるプラグインのご紹介 Shu Blog
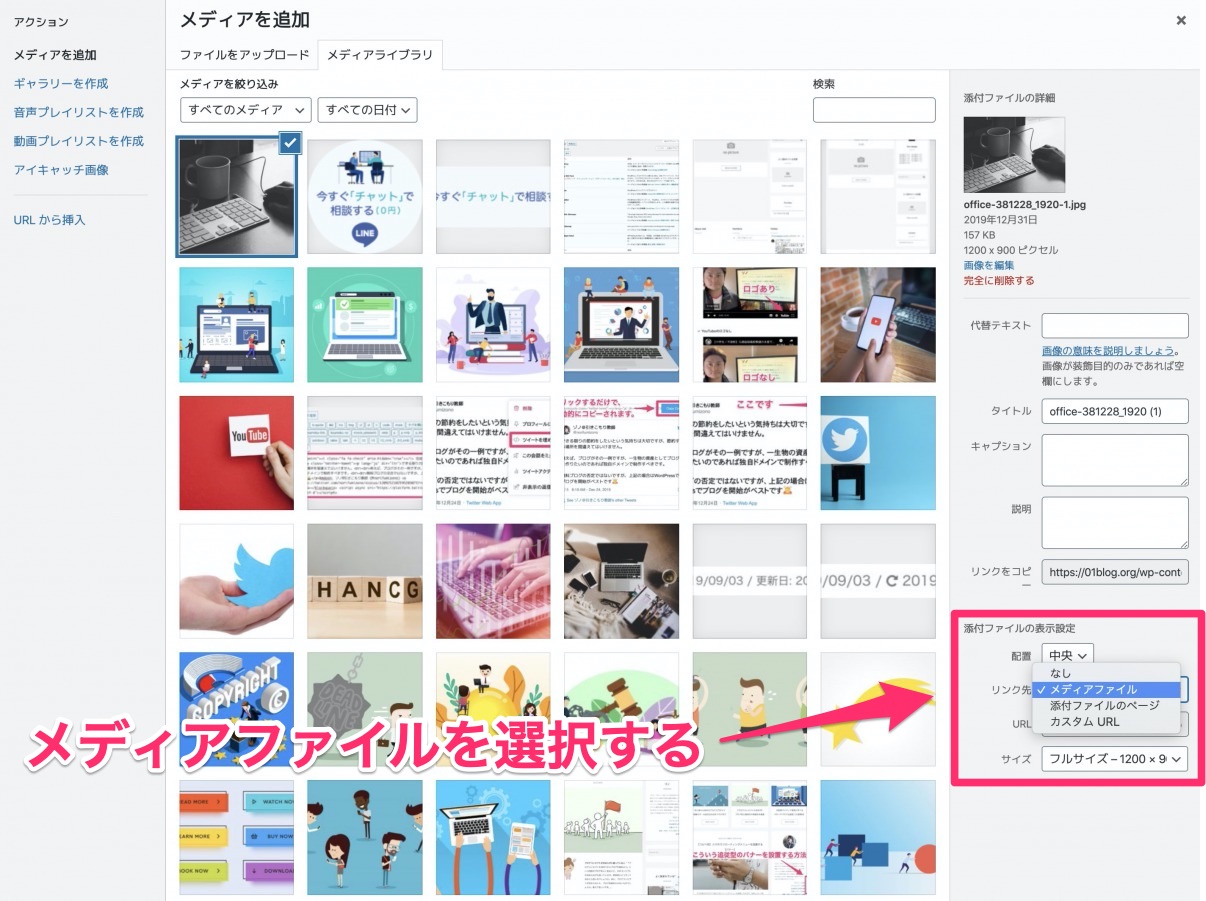
WordPress界隈では、画像のポップアップは javascriptを使ったプラグインを利用するのが普通だと思います 画像は、クリックしたりしてもfocusやactiveは、使えないためです。CSSだけで実装するLightBoxは、target 等を使っている例が多いのではないかと思います。519 · 画像をクリックするとポップアップで拡大表示するプラグインを、HTMLとCSSのみで再現してみます。いわゆるLightboxやfancyboxのようなものです。 この記事で紹介する内容に実用性は全くありません。遊び半分でご覧ください。 デモ 画像拡大HTML & CSSのソースコード HTMLでは、表示する画像と画像がクリックされたときにポップアップとして表示するするためのdivタグ「popupbackground」とimgタグ「popupitem」を定義しておき
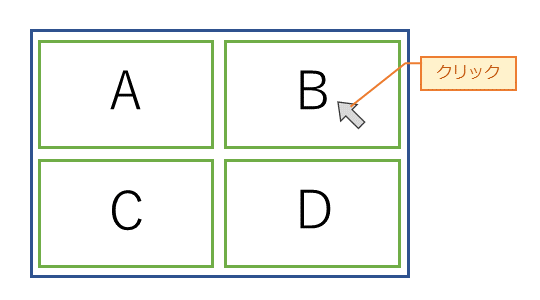
100px;のサイズ画像をクリックすると10px;に拡大されます シリウス機能、テーブル枠でなら使えるかもしれません 小画像のイメージを拡大画面で表示するですね 参考例、お試しにGIF画像おいて · この方法だと拡大した画像は『別ウィンドウ』で開きます。(target指定によってはページが切り替わります。) それでもいいとは思いますが「できれば画像をクリックしたときに その場で画像を拡大表示 させたい!CSS play 'Clickbox' demo デモではギャラリー風に配置された各画像をクリックすると、下記のように拡大画像が表示されます。
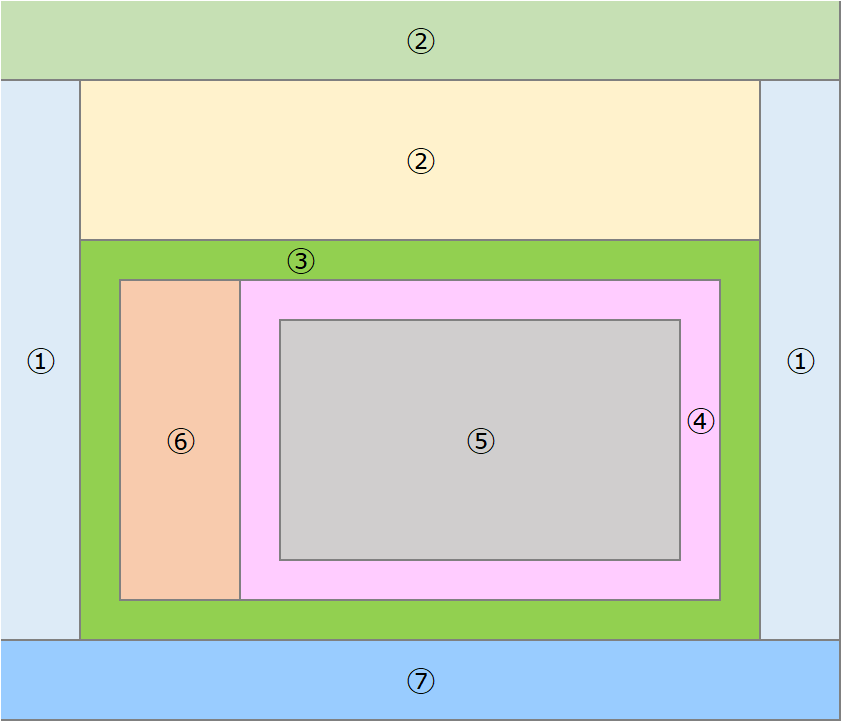
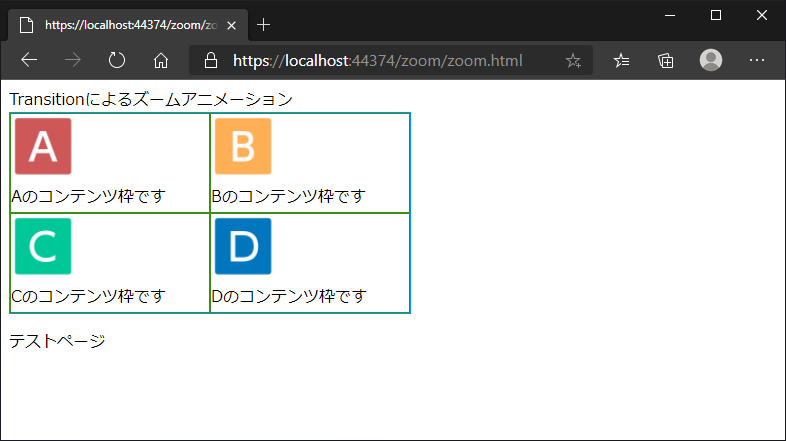
Html と css による表現 複数のサムネイル画像を並べておき、画像をクリックするとモーダルウィンドウで拡大画像を表示する web ページを作成します。はじめに、モーダルウィンドウを html と css とでどのように表現するかを見てみます。 · こんにちは。 未来電子テクノロジーでインターンをしている@hotoke6です。 今回はwebページでページを移動せずその場で画像を拡大できる「LightBox2」の使い方について備忘録を残しておきます。 LightBox2とは217 · 背景画像の拡大・縮小を実現する方法はいくつかありますが、ここではtransformのmatrix3dを使うタイプを紹介します。 ※transformのscaleを使うタイプやbackgroundsizeを使うタイプがありますが、この2つは backgroundsize cover と併用して使うとうまくいきません。


画像クリックで拡大表示 Lightbox簡単設置



アメブロユーザーにお勧め Ameblo Lightbox Personwriter S Room
クリックすると拡大し,またクリックすると元に戻るので,わかりやすくて操作が楽です。 大きい画像を表示したとき,それ以下のコンテンツが隠れません。 複数の大きい画像を表示させておくことができます。 サムネイル用の画像を準備する必要がありません。Zoom は、拡大を指定するプロパティです。 このプロパティをimg要素に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15;1906 · サムネイル画像を拡大表示するcoolな方法が無いものかと探していたら、色々出てきたのでメモ。 lightboxjs 画像をクリックすると拡大表示、表示された画像をクリックすると元に戻る。 タグを使用し



Css技研 ノート風の罫線にテキストをレイアウトする Page3 Builder By Zdnet Japan



画像をクリックして拡大表示させるには きらり 彡
「Copy CSS」をクリックするだけでcssをコピーできちゃいます。 Grabient Grabient は色を選択して調整、カスタマイズしたコードをコピーできるサービス。 よく使わせていただいてますが、本当に便利。 画像と相性が良さそうなエフェクトいろいろでした。備忘 17/6/8 resize直下のimg要素が、p要素でラップされて、マージンがおかしくなっていたので修正 追加CSSクリック中にはboxshadowの動作をアニメーションさせています 他にどんな使い方が出来るか? 例えばクリックすると、画像が反転して解説が出るとか キャンペーンサイト等で、色々なところをクリックして秘密の情報を探そう!っていう遊びにも使えそう



サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報


ポップアップ拡大画像 プラグインツールを使わずに作成
4chan 等の画像付き掲示板で、画像(サムネイル)をクリックすると、同じ位置に拡大写真が表示され、回りこんでいたテキスト文が画像の下に表示されるのを見かけるが、これを、CSSで作成した。 サンプル 朝、雲海に浮かぶ浅間山を赤く染めて日の出を迎える。Cssで画像の比率を変更するときに、 width 100% maxwidth 80vw;



Css スクリプト無しでlightbox風に画像を拡大表示するスタイルシート コリス



スマホにも対応する便利な画像拡大script Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan


Lightbox 画像クリック時に拡大して表示するlightboxの使い方 脳汁portal



Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン



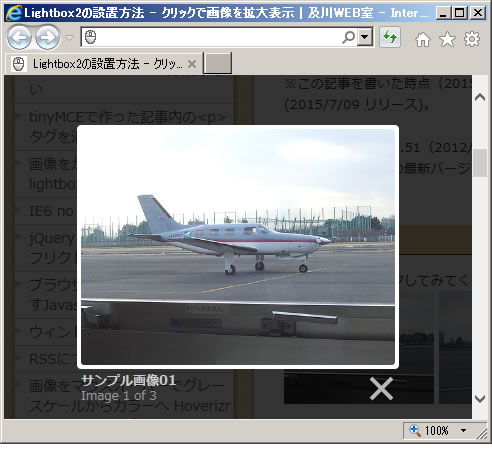
クリックするとウインドウ内で画像が拡大する Lightbox2 の設置手順 うぇぶ小屋



Cssでトランスフォーム 変形処理 Transform の基礎 Builder By Zdnet Japan



Css リンクをクリックする範囲拡大 Qiita



画像をクリックしたらモーダル画面で表示するjqueryを自作してみる むねひろ プログラマー



Lightbox2の設置方法 クリックで画像を拡大表示 及川web室



画像をクリックしたら 拡大画像がポップアップで表示される方法



画像をクリックして拡大表示させるには きらり 彡



Css スクリプト無しで クリックで画像を拡大するスタイルシート コリス



Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan


Cssだけで行うクリックで画像を拡大 Css Note


Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア



Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan


Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie



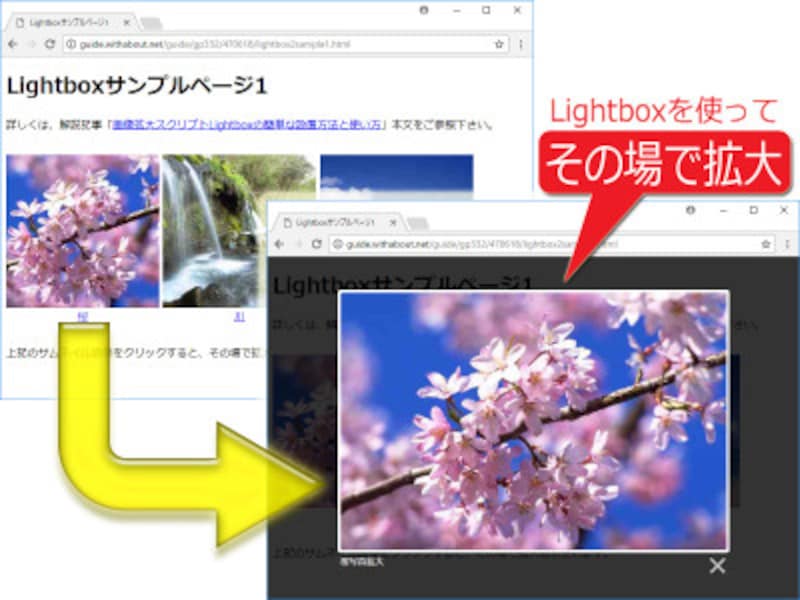
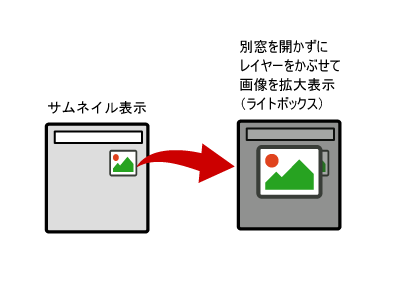
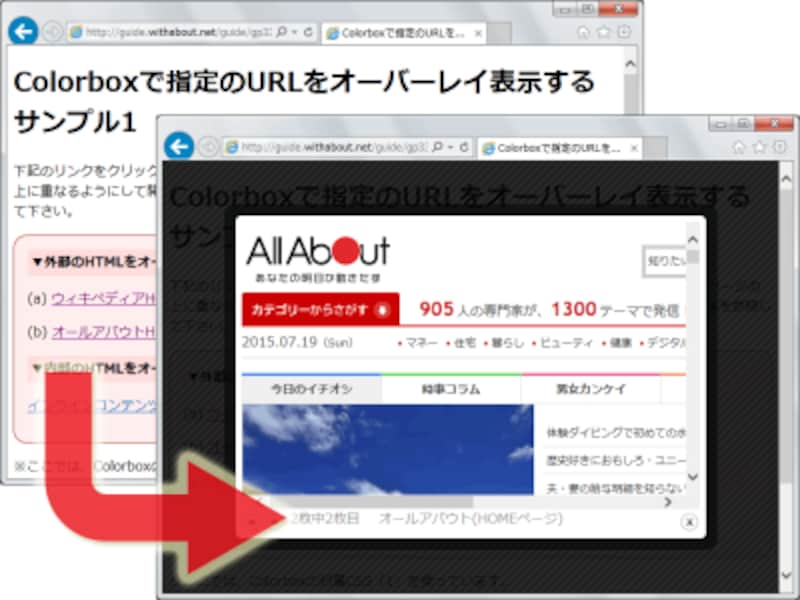
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



スタイルシート Css で使うタグ一覧



今すぐ使えるcssレシピブック たかもそ 本 通販 Amazon



Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail



要素を拡大 縮小させるcssアニメーションサンプル One Notes



Wordpress クリックすると画像が拡大される設定 簡単



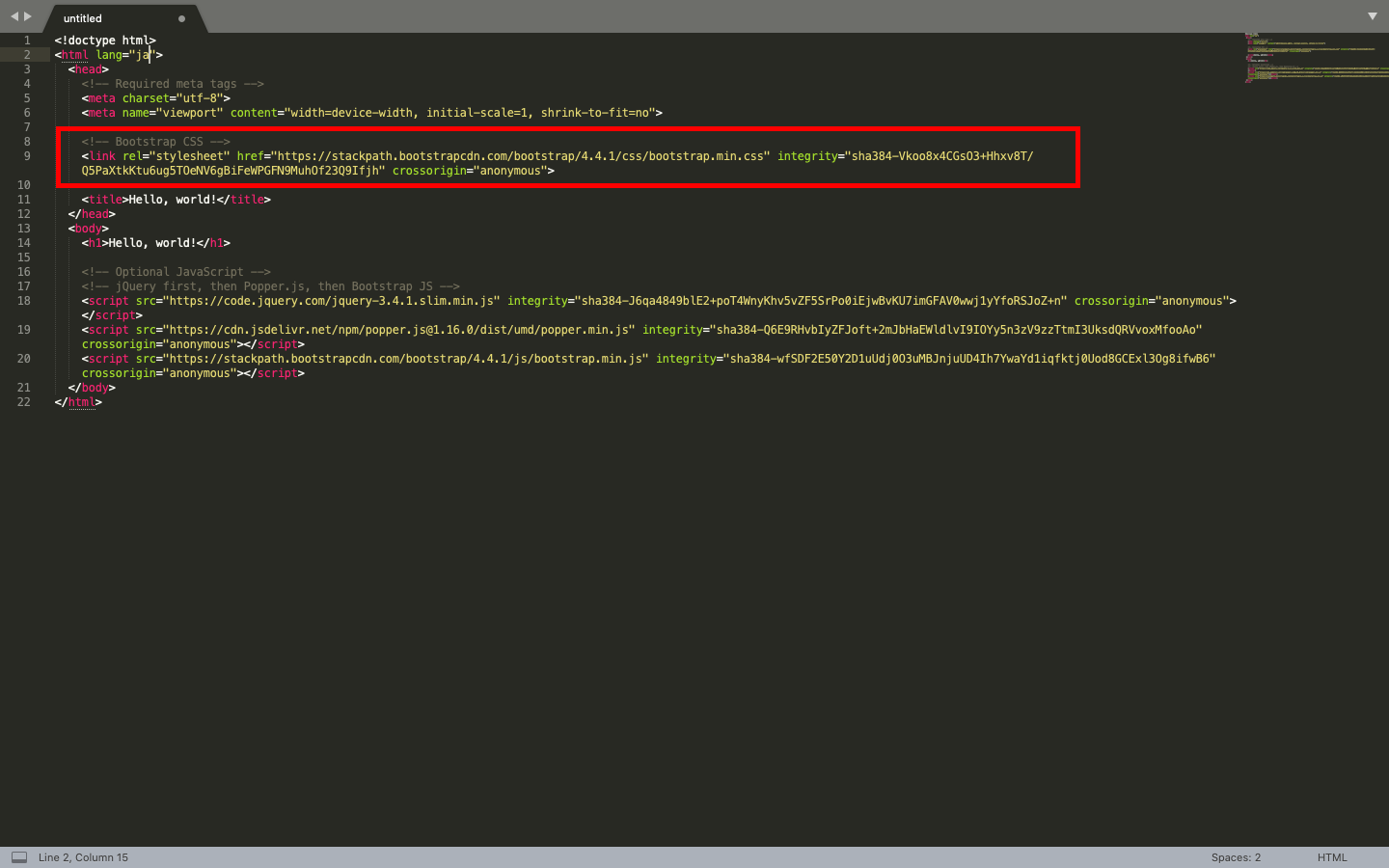
Bootsrapの導入方法を徹底解説します Corecolors



サムネイルクリックで別ウィンドウに拡大画像表示 Okwave



2step カラーミーショップで商品画像をクリックしたら拡大させるライブラリを実装 Ayakalife Log



要素表示時に回転 拡大 スライドしてアニメ表示する方法とアニメーション例 Fukuro Press



カーソルを乗せると画像が変わり クリックすると拡大する方法 お店 Html Css 教えて Goo



Css クリック可能な範囲を広げるスタイルシートのテクニック A要素はボタンだけでもカード全体をクリック可能に コリス


コピペで簡単 Html Cssでテーブル 表 タグを作る方法 お小遣い稼ぎ隊



クロームでcssが反映されない時の対処方法moja Asia



画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど


Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip



Jquery 画像を拡大表示させるプラグインのご紹介 Shu Blog



Safariとchromeのcss対応 文字や画像にマスクをかける Page3 Builder By Zdnet Japan



画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ



Css 3のセレクタ Target でタブメニューをつくる Builder By Zdnet Japan



Css スクリプト無しで クリックで画像を拡大するスタイルシート コリス


Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア



画像をクリックしたら 拡大画像がポップアップで表示される方法


Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



Web制作でそのまま使えるcssハンバーガーメニュー3選 サイドバーがブワーッと拡大 Css アニメーション メニュー ハンバーガー


ポップアップ拡大画像 プラグインツールを使わずに作成


クリックしたら円形背景が拡大 上から 動くwebデザインアイディア帳



Cssでトランスフォーム 1つの要素に複数の変形処理を適用する Builder By Zdnet Japan



画像をクリックして拡大表示させるには きらり 彡



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



クリックでピックアップされてズーム表示される枠を作成する Css Tips



Cssでトランスフォーム 変形処理 Transform の基礎 Builder By Zdnet Japan



Js Lightboxの進化形 クリックでもタップでも快適動作の画像を拡大表示させる超軽量スクリプト Intense Images コリス



クリック領域を広げてスマホのタップ操作に優しくするためのスタイルシート 極楽ひだまり保育園



Javascriptとcssでポップアップを作る基本のプログラム



Css 画像切替 切り替えた画像クリック拡大表示 Okwave



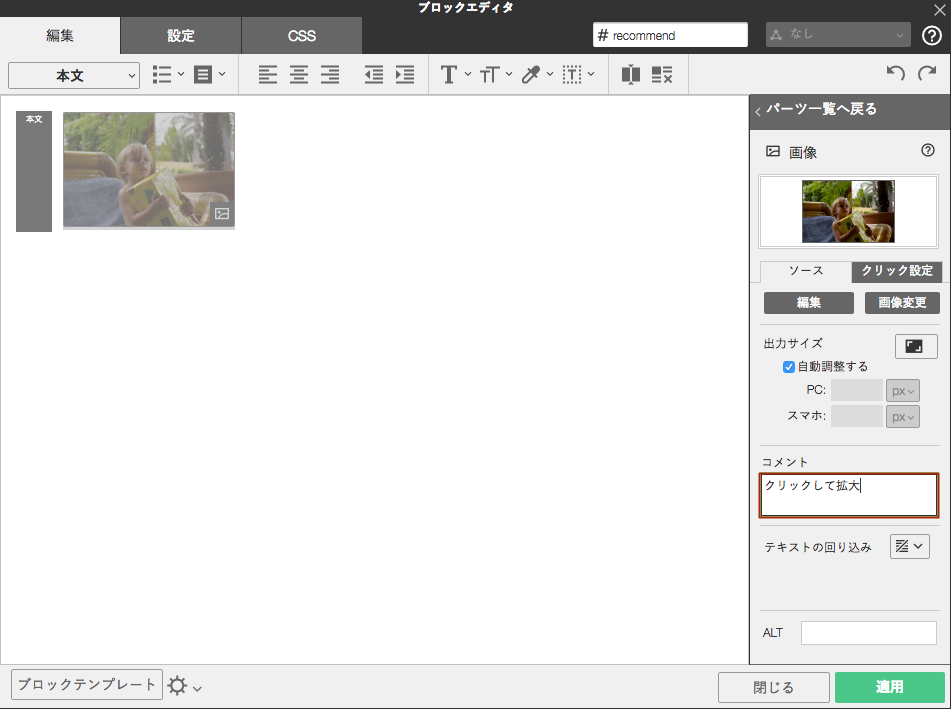
画像パーツを使う Bind10 Bindクライアント サポートサイト デジタルステージ



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Wordpress 画像をクリックして拡大 Wp Jquery Lightbox がオススメ



クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり



Css3で作るナビゲーション Think It シンクイット


要素を拡大 縮小させるcssアニメーションサンプル One Notes



クリックでピックアップされてズーム表示される枠を作成する Css Tips



スマートフォンで写真を大きく表示させる Smartphoto Js をリリースしました Javascript スタッフブログ Appleple



Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio



Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Cssだけで文字や画像を反転させる Page2 Builder By Zdnet Japan



Rails クリックした画像を拡大表示させる Lightbox



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo



Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ


イトウ先生のtipsnote Aftereffects Cc 14 Html5パネルsdk その2



Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ


クリックしたら円形背景が拡大 右上から 動くwebデザインアイディア帳



Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday



リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



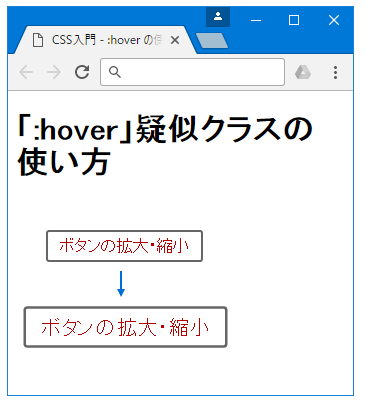
Css入門 疑似クラス Hover の色々な使い方 サービス プロエンジニア



サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報



Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail



Ohxtukua9qr9am



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Highslide Js による画像の拡大表示


Jqueryとcss カードをクリックでめくる表現 使えるuiサンプルギャラリー Kipure



クリック ホバーで縮小拡大するリンクボタンをcssだけで作る方法 Fukuro Press



画像をクリックすると拡大画像をポップアップする方法 Wanichanの日記



Cssのみで画像を拡大表示してみる 雑記帳



Safariとchromeのcss対応 文字や画像にマスクをかける Builder By Zdnet Japan


Cssエディタのcsseditを愛用してます 毎日考ブログ Pbb



0 件のコメント:
コメントを投稿